
Cases de sucesso
Um erro ocorreu enquanto processava o modelo.
No compatible overloaded variation was found; declared parameter types and argument value types mismatch.
The FTL type of the argument values were: extended_hash+string (com.liferay.portal.json.JSONObjectImpl wrapped into f.e.b.StringModel).
The Java type of the argument values were: com.liferay.portal.json.JSONObjectImpl.
The matching overload was searched among these members:
com.liferay.portal.json.JSONFactoryImpl.createJSONObject(String),
com.liferay.portal.json.JSONFactoryImpl.createJSONObject(Map),
com.liferay.portal.json.JSONFactoryImpl.createJSONObject()
----
FTL stack trace ("~" means nesting-related):
- Failed at: #assign articleImageContent = jsonFac... [in template "20101#20128#3282403" at line 36, column 33]
----
1<#if entries?has_content>
2
3 <#assign cdn = (mlxUrlUtilService.getCdn(groupId))!"" />
4
5 <#assign globalGroupId = mlxConstants.getLongConstant("GroupIds","GLOBAL")/>
6 <div class="corporate--cases--carouselv4">
7 <div class="corporate--cases--carouselv4--top--container" data-gtm-block-name="Case-study" data-js="slider" data-js-type="tiny-slider" data-js-config='{"container": ".corporate--cases--carouselv4--top--container", "autoplay":true, "autoplayButtonOutput":false, "mouseDrag":true, "controls":false, "loop":false, "navContainer": ".corporate--cases--carouselv4--bottom--container"}'>
8 <#list entries as curEntrys>
9 <#assign asset = curEntrys.getAssetRenderer() />
10 <#assign fields = asset.getDDMFormValuesReader().getDDMFormValues().getDDMFormFieldValues() />
11 <#assign articles = mlxAssetHelperService.getJournalArticleByEntry(curEntrys)/>
12
13 <#assign articleValues = mlxJournalHelperService.getStructureFieldValues(articles, "${locale}") />
14
15 <#assign articlesUrl = mlxUrlUtilService.getUrlByJournalArticle(articles, "${locale}", groupId)?string />
16 <#assign articleNames = (articleValues["description"]?string)!"" />
17 <#assign articleVideoContent = mlxJournalHelperService.getStructureFieldValue(articles, "video_gallery_file", "${locale}")![] />
18 <#assign articleDescription = (articleValues["html_description"]?string)!"" />
19 <#assign clientStrKey = "CLIENT-STR"/>
20 <#assign articleClient = (mlxAssetHelperService.getFirstRelatedArticle(groupId, articles.articleId, clientStrKey))!"" />
21 <#assign globalGroupId = mlxConstants.getLongConstant("GroupIds","GLOBAL")/>
22 <#assign articleUrl = mlxUrlUtilService.getUrlByJournalArticle(articles, "${locale}", groupId)?string />
23 <#if articleClient != "">
24 <#assign clientName = mlxJournalHelperService.getStructureFieldValue(articleClient, "name", "${locale}")?string />
25 <#else>
26 <#assign clientName = articleNames>
27 </#if>
28 <#if articleNames?has_content>
29 <article class="item corporate--cases--carouselv4--top--item">
30 <figure class="corporate--cases--carouselv4--top--figure">
31
32 <#list fields as field>
33 <#if field.getName()=="name">
34 <#assign articleImageContent = (articleValues["standout_image"])!"{}" />
35 <#if articleImageContent != "">
36 <#assign articleImageContent = jsonFactoryUtil.createJSONObject(articleImageContent) />
37 <#assign articleImage = mlxDocumentsHelperService.getDocumentUrlFromUUID(articleImageContent.uuid, "${locale}") />
38 ${corporate.img(cdn+articleImage, false, 'class="corporate--cases--carouselv4--top--image"')}
39 </#if>
40 </#if>
41 </#list>
42 </figure>
43 <div class='corporate--cases--carouselv4--top--content'>
44 <h3 class="corporate--cases--carouselv4--top--title">${clientName}</h3>
45 <p class="corporate--cases--carouselv4--top--description">
46 <#if articleNames?length < 263>
47 ${articleNames}
48 <#else>
49 ${articleNames?substring(0,263)}...
50 </#if>
51 </p>
52 <a href="${articleUrl}" title="" class="corporate--cases--carouselv4--top--cta"><@corporate.mlxlanguage key="mlx.client.see-practical-case" /></a>
53 </div>
54 </article>
55 </#if>
56 </#list>
57 </div>
58
59 <div class="corporate--cases--carouselv4--bottom--container" data-js="slider" data-js-type="tiny-slider" data-js-config='{"container": ".corporate--cases--carouselv4--bottom--container", "autoplay":false, "autoplayButtonOutput":false, "mouseDrag":true, "controls":false, "nav":false, "loop":false, "items":3}'>
60 <#list entries as curEntrys>
61 <#assign article = mlxAssetHelperService.getJournalArticleByEntry(curEntrys) />
62 <#assign WarticleClient = (mlxAssetHelperService.getFirstRelatedArticle(groupId, article.articleId, clientStrKey))!"" />
63 <div class="item corporate--cases--carouselv4--bottom--item">
64 <div class="content corporate--cases--carouselv4--bottom--content">
65 <#if WarticleClient != "">
66 <#assign WarticleClientValues = mlxJournalHelperService.getStructureFieldValues(WarticleClient, "${locale}") />
67 <#assign Wnames = (WarticleClientValues["name"]?string)!"" />
68 <div class="content corporate--cases--carouselv4--bottom--title">${Wnames}</div>
69
70 </#if>
71 </div>
72 <#if WarticleClient != "">
73 <#assign clientLogoContent = (WarticleClientValues["logo"])!"{}" />
74
75 <#if clientLogoContent?has_content>
76 <#assign clientLogoContent = clientLogoContent?replace('\\u','') />
77 <#assign clientLogo = clientLogoContent?eval />
78 </#if>
79
80 <#assign clientName = (WarticleClientValues["name"]?string)!"" />
81
82 <#if clientLogo?has_content>
83 <#assign fileEntry = mlxDLFileEntryHelperService.getDLFileEntry(clientLogo.uuid, globalGroupId) />
84 <#assign clientLogoUrl = mlxDocumentsHelperService.getDocumentUrlFromUUID(clientLogo.uuid, "${locale}") />
85 <#assign clientLogoAlt = mlxExpandoService.getExpandoValueForClass("com.liferay.document.library.kernel.model.DLFileEntry","mlxDocumentTitle",fileEntry.getFileVersion().getFileVersionId()).getString(locale)!""/>
86
87 <#if clientLogoAlt == "">
88 <#assign clientLogoAlt = clientName />
89 </#if>
90
91 <figure class="corporate--cases--carouselv4--bottom--figure">
92 ${corporate.img(cdn+clientLogoUrl, false, 'alt="' + clientLogoAlt + '"', 'title="' + clientLogoAlt + '"', 'class="corporate--cases--carouselv4--bottom--image"')}
93 </figure>
94 </#if>
95 </#if>
96 </div>
97 </#list>
98 </div>
99 </div>
100
101</#if>
Alguns de nossos casos práticos


Grupo Clazamar
Grupo Clazamar automatiza o transporte de produtos congelados
Alimentação e bebidas
Moderna Products
Novo armazém automático de Moderna Products com artigos para animais de estimação
Animais de estimação
Konya Şeker
Konya Şeker instala um armazém automático numa área sísmica
Alimentação e bebidas
General Óptica
General Óptica instala armazém omnichannel com 4.000 pedidos diários
Têxtil e complementos
SumSol
SumSol gerencia 3.000 referências espalhadas por dois armazéns
Energia
Covenant Logistics
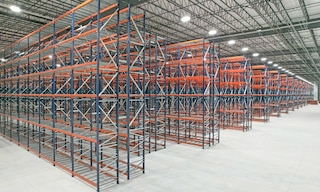
Covenant Logistics instala um sistema de estantes para paletes em Atlanta
Transporte e operadores logísticos
Eridania
O fabricante de adoçantes e açúcar Eridania aumenta capacidade em 180%
Alimentação e bebidas
Haricaman
Haricaman moderniza as instalações de sua fábrica de farinha em Toledo
Alimentação e bebidas
Wallbox
Wallbox equipa sua fábrica de carregadores de veículos elétricos em Barcelona
Automotivo e reposição
Clinical Nutrition
Clinical Nutrition, líder em nutrição e suplementação, digitaliza sua gestão logística
Farmacêutico
Patatas Meléndez
Patatas Meléndez moderniza seu armazém de batata fresca em Medina del Campo
Alimentação e bebidasSinclair Pharma
Sinclair Pharma, gerenciamento simultâneo de armazéns em Espanha e Bulgária com Easy WMS
Maquinaria e componentes
Steklarna Rogaška
Steklarna Rogaška transforma seus quatro armazéns de vidro de alta qualidade
Mobiliário e decoração
Vitakraft
Vitakraft Itália renova seu armazém de alimentos para animais de estimação
Animais de estimação
Grupo Envases
Grupo Envases automatiza seu armazém de tampas de lata provenientes da produção
Embalagens
Medline
Medline inaugura armazém em Piacenza (Itália) para equipamentos médicos
Saúde
Abraxas
Abraxas maximiza sua capacidade de armazenamento para gerenciamento documental eficiente
Gestão de documentos e arquivo
IRIS
IRIS otimiza as operações de seu armazém de equipamentos informáticos com Easy WMS
Têxtil e complementos
Distrimotos e Integrando
Distrimotos e Integrando automatizam seus armazéns compartilhados com Easy WMS
Automotivo e reposição
Alpargatas
A empresa de calçados Alpargatas equipa dois armazéns no Brasil com soluções Mecalux
Têxtil e complementos
TB Group
TB Group otimiza seu armazém de luvas de proteção, calçados de segurança e roupas de trabalho
Têxtil e complementos
Falk Toys
Falk Toys otimiza armazenamento com soluções de transporte automáticos
Plástico
La Source
La Source digitaliza seu armazém de produtos dietéticos naturais com Easy WMS
Cosmética e cuidado pessoal
Innoaesthetics
Innoaesthetics impulsiona seu crescimento com uma estratégia logística digitalizada
Cosmética e cuidado pessoal
Jim Sports
Jim Sports automatiza e digitaliza seu armazém de material esportivo em Palas de Rei
Esporte
MvK Logistics
MvK Logistics (3PL): digitalização remota para um controle em tempo real
Transporte e operadores logísticos
Megafin
Megafin (3PL) digitaliza um dos maiores armazéns da Colômbia com o Easy WMS
Alimentação e bebidas
Jolly Softair
Solução logística integrada para a empresa de e-commerce de airsoft Jolly Softair
E-commerce
Rabbit Hole Distillery
Rabbit Hole Distillery: armazém de alta densidade com barris de uísque bourbon
Alimentação e bebidas
Spare
Spare, especialista em lavagem de carros, otimiza suas operações com o Easy WMS
Maquinaria e componentes
Unipro Group
Dois armazéns digitais para a empresa de bricolagem Unipro Group
Eletricidade e eletrônica
Rouje
A marca de moda Rouje aumenta a produtividade em seu armazém em Paris
Têxtil e complementos
MEQUISA
MEQUISA automatiza o armazenamento de artigos de pequenas dimensões
Mobiliário e decoração
Nippon Paint
Armazém automático com pintura automotiva de Nippon Paint
Químico
Zacaris
Zacaris otimiza armazém de calçados com digitalização
E-commerce
Pinturas Lepanto
Pinturas Lepanto digitaliza sua logística para gerenciar mais de 2.500 referências
Químico
Panificadora de Alcalá
Panificadora de Alcalá automatiza sua logística para produzir mais de um milhão de unidades de produto por dia
Alimentação e bebidas
Congelados de Navarra
Automação da logística fria em larga escala
Alimentação e bebidas
IKEA Components
IKEA Components automatiza seu armazém em Malacky sem interromper as operações
Mobiliário e decoração
Manitou Group
Manitou Group automatiza o armazém de peças de reposição
Automotivo e reposição
Medis-M
Controle digital da exigente logística da saúde
Saúde
Electrolux
Electrolux gerencia eletrodomésticos com o software Easy WMS da Mecalux
Eletricidade e eletrônica
Gioseppo
Armazém de calçados de Gioseppo: 1,6 milhão de calçados e 3.500 pedidos diários
Têxtil e complementos
Capacity
Múltiplas soluções que aumentam a capacidade de armazenamento Capacity
Transporte e operadores logísticos
Esnelat
Esnelat automatiza sua logística com dois armazéns automáticos para produtos lácteos
Alimentação e bebidas
Caloni Groupage
Sistema versátil e resistente para Caloni Groupage
Transporte e operadores logísticos
Eau Neuve
Semiautomação que atualiza a cadeia de suprimentos
Alimentação e bebidas
Pedrosa
Pedrosa controla produtos de higiene industrial com Easy WMS
Químico
Luxoro
Luxoro otimiza o espaço do seu armazém de bobinas de estampagem a quente sem perder o acesso direto
Maquinaria e componentes
— 50 Itens por página
